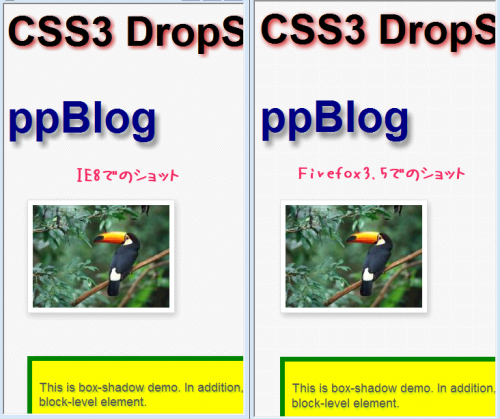
こんばんは、martinです。CSS3+JavsScriptネタでも。目標は、IEでもCSS3のドロップシャドウ効果が得られるようになること。以下のような感じで、Firefoxとほぼ同等の効果を得ることが出来ます。左がIE8で右がFirefoxです。
[2010/08/04 01:02:25] プログラムアップデート→http://p2b.jp/2010/08/04/IE-compatible-CSS3-dropShadow![]()

text-shadow: 1px 2px 3px tomato; // 順にx-offset、y-offset、ぼかし半径、影の色。最初に色指定でもOK。
また、テキストに対する影だけでなく、DIVなどのボックス要素に対するドロップシャドウとして、box-shadow![]() というのもあり、これは、FirefoxとSafari、Chromeで先行実装されています(Opera10はまだかな)。指定の仕方は、text-shadowと同様です。ほんとは、spread-radiusというオプションのパラメータもあるのですが、これはなくても良いんじゃないかと思ってます。
というのもあり、これは、FirefoxとSafari、Chromeで先行実装されています(Opera10はまだかな)。指定の仕方は、text-shadowと同様です。ほんとは、spread-radiusというオプションのパラメータもあるのですが、これはなくても良いんじゃないかと思ってます。
-moz-box-shadow: 1px 2px 3px chocolate; // 順にx-offset、y-offset、ぼかし半径、影の色。 -webkit-box-shadow: 1px 2px 3px chocolate; // Safari, Chrome用の記述。
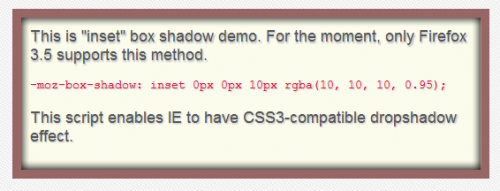
また、box-shadow固有の属性として、insetというのがあります。これは、ドロップシャドウをボックスの内側に見せるものです。
-moz-box-shadow: inset 0 0 1em red; -webkit-box-shadow: inset 0 0 1em red;
今のところ、insetオプションを理解するのは、Firefox3.5だけのようです。
あれっ、ドロップシャドウって、IEが10年ぐらい前から実装してなかったっけ?と思う方もいるでしょう。そう確かにそんなものがありました。IE独自のフィルター機能を使ってそれっぽいことが出来ます。これらが紹介された当初はクールだと思いましたが、使い勝手が今イチだったのと、あとは、玉に瑕というか白璧の微瑕(はくへきのびか)だったと思うのは(ここまでいうと誉めすぎですが)、影の「ぼかし」が指定出来なかったことです。キリッとした輪郭の影では折角の魅力も半減です(個人的に)。おそらく、影のぼかしはそれなりにCPUのパワーを必要とするので、当時はまだ難しかったのかもしれません。なので、これらが広くWebサイトで使われるということはなかったです。AjaxのようにまたしてもIEの早すぎた実装だったわけです。
昨今、パソコンの性能も上がり、IE以外のモダンなブラウザがCSS3のtext-shadowをサポートするようになったせいか、この頃は色んなサイトでドロップシャドウ効果を見かけるようになりました。
なので、まだまだシェアの大きいIEでも、CSS3に準拠した、それらしいドロップシャドウを付けたいということで考えてみました。基本的な考え方は、上で述べたマイクロソフト独自のFilter Blur![]() を用いて、影のぼかしを演出するということです。このBlurは、要素自体をぶれた表現にするので、それを別のレイヤーとして生成して、それを影を付けたい要素の背後に配置するというものです。別のレイヤー生成というと、大げさな気もしますが、ぼやけた感じを出すには、これ以外の方法はない気がしますし、Firefoxにしても、影は別レイヤーなんじゃないんでしょうか、知りませんが。
を用いて、影のぼかしを演出するということです。このBlurは、要素自体をぶれた表現にするので、それを別のレイヤーとして生成して、それを影を付けたい要素の背後に配置するというものです。別のレイヤー生成というと、大げさな気もしますが、ぼやけた感じを出すには、これ以外の方法はない気がしますし、Firefoxにしても、影は別レイヤーなんじゃないんでしょうか、知りませんが。
とりあえず、それっぽいモノができたのでデモをお見せします。
text-shadowもbox-shadowもカンマで区切った複数の指定が可能なので、これにも対応してみました。
.multi-text-shadow {
font: bold 3em Arial, sans-serif; color: white;
padding: 10px;
text-shadow: 1px 2px 2px #555, 0 0 1em blue, 0 0 0.2em blue; /* ここでは3つ指定している */
}
上の指定だと、以下のような感じになります。

また、現時点では、Firefox3.5のみが対応しているinsetオプションも解するようにしてみました。IE8でのスクリーンショットをば。

<script type="text/javascript" src="path/to/css3shadow.htc"></script>ファイルの名前css3shadow.htcさえ変えなければOKで、それを置いた相対パスを、各自で記述すれば良いです。
これ以外の指定方法としては、このスクリプト自体は、完全にIE向けなので、Firefoxその他のブラウザには不要なものです。なので、その分のトラフィックを減らしたいということであれば、IE向けの条件コメントを使って、
<!--[if lt IE9]> <script type="text/javascript" src="path/to/css3shadow.htc"></script> <![endif]-->
でも良いと思います。これであれば、Firefoxなどではコメントとして解釈されるので、サーバーからcss3shadow.htcが呼び込まれることはないです。
まだ、書き上げたばかりなんで、細かいチェックは出来ていませんが、外部スクリプトを呼び込むだけなので、気軽に試して頂けるかと思います。css3shadow.htcを添付しておきます。8KB未満の小さいファイルです。
ちなみに、影の色指定ですが、透明度を設定できるrgba方式にも対応しています。これは、通常のRGB形式に加えて、4つめに透明度を指定出来るものです。ゼロで透明、1で不透明となります。
rgba(123, 100, 125, 0.3); /* 透明度30%の指定 */
オフトピですが、RGBって、たまにRBGとタイプミスしたり、あれっ?どっちだっけと混乱するときがありますが、キーボードで、上から順にRGBとなっている、と覚えると良いです。
以下、Mozillaの参考サイトを挙げておきます。





















画像以外でIEでドロップシャドウをしたく、ダウンロードさせていただきました。
他のスクリプトとかも使ってみましたが、一番簡単にできました。ありがとうございました。これからも勉強させていただきます(^^)